3℃
2012年08月02日
⁄ Web设计
⁄ 被围观 10,417+
上个月,博客安装了没一个星期,就被莫名的IP攻击了,一个月的流量早早用完了,导致博客整整歇业了将近20天,这个月的第一天,8月1号,估计攻击的ip还在沉睡中,没出现什么异常,到了8月2号,就又开始攻击了。
今天下载分析了一下apache日志文件,找到了这几个攻击的ip,详情如下:
113.108.76.195 - - [02/Aug/2012:00:10:02 -0400] "GET /favicon.ico HTTP/1.0" 301 584 "-" "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1) QQBrowser/6.0"
113.108.76.196 - - [02/Aug/2012:00:10:04 -0400] "GET /favic...
WordPress阅读全文
2℃
2012年06月24日
⁄ Web设计
⁄ 被围观 9,209+
熟悉wordpress建站的童鞋都知道sitemap的重要性,尤其是对网站的SEO以及各大重要搜索引擎的索引都有重要的作用,wordpress已经有许多优秀的sitemap生成插件可以使用,不过他们大部分生成的都只是xml格式的数据,可以直接提交到搜索引擎,方便搜索引擎的索引,但是不方便访客的阅读。
本文介绍一下怎样客制化和建立自己的Sitemap Page页面,可以包括或者排除特定的页面,特定的分类,加入自己定制的信息等等。
建立步骤
1. 为了代码的重用,我们需要利用wordpress主题模板的特性(theme partial),在当前的主题文...
html, sitemap, WordPress阅读全文
2℃
2012年06月05日
⁄ Web设计
⁄ 被围观 9,322+
利用wordpress搭建个人博客比较方便,有时候会涉及到博客内容的批量变更,本文分享几个有效的sql语句来方便的进行内容更新。
数据库备份
在做具体的修改以前,建议先备份数据库,phpMyAdmin备份步骤如下:
Login to your phpMyAdmin.
Select your WordPress database.
Click on Export at the top of the navigation.
Select the tables you want to backup, or select all tables to backup the whole database.
Select SQL to export as .sql extension.
Check the "Save as file" checkbox.
Choose compressio...
Mysql, WordPress, 效率工具阅读全文
2℃
2012年04月15日
⁄ Web设计
⁄ 被围观 9,459+
周末闲来无事,学习了一下怎样利用github pages来建立自己的博客,现在比较成熟的博客系统是Octopress,关于其详细的介绍可以参见官方文档,本文建立的博客页面已经绑定到了zhourunsheng.com域名,可以查看博客的效果!
1. github page 的建立
要想在github上面建立自己的博客,首先需要建立page,可以参考官方的文档 http://help.github.com/pages/,简单来说,比如我的github账户名称是careychow,那么需要建立一个 careychow.github.com 的 repository,将博客的静态页面上传到该repository的master分支中,当...
github, Octopress阅读全文
0℃
2012年03月30日
⁄ Web设计
⁄ 被围观 6,402+
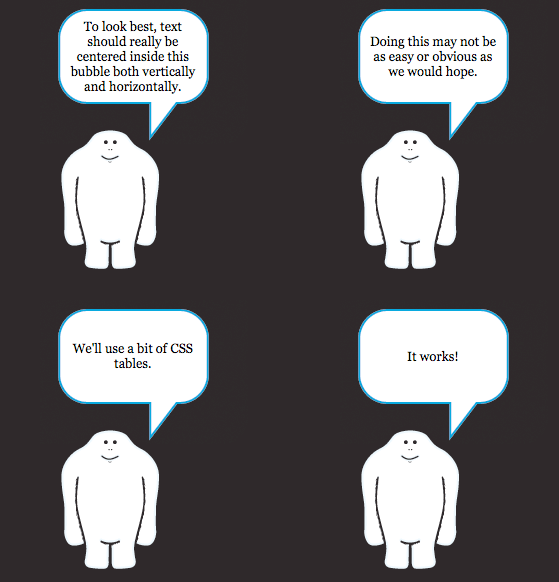
前一篇文章《CSS 元素垂直居中的 6种方法》中介绍了6种常用的利用CSS来垂直居中元素的方法,本文介绍一种多行文本垂直居中的解决方案。
实现的效果如下:查看 Demo,下载代码文件
Html代码
<div class="area">
<div class="bubble">
<p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p>
</div>
</div>
CSS代码
.area {
width: 300px;
height: 300px;
background: url(../images/abe-bg.png) no-repeat...
CSS, Html5阅读全文
1℃
2012年03月30日
⁄ Web设计
⁄ 被围观 7,066+
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
Line-Height Method
试用:单行文本垂直居中,demo
代码:
html
<div id="parent">
<div id="child">Text here</div>
</div>
css
#child {
line-height: 200px;
}
垂直居中一张图片,代码如下
html
<div id="parent">...
CSS, Html5阅读全文
10℃
2012年03月06日
⁄ Web设计
⁄ 被围观 15,303+
jQuery Mobile 作为一款十分优秀的 Javascript 开发框架,可以用来方便的开发面向手持设备的网站和Web APP。
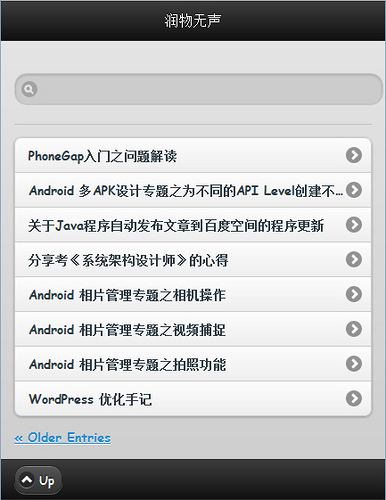
本文就带领大家使用 jQuery Mobile 来制作一款 wordpress 的手机主题。
示例代码演示效果如下
主题制作步骤
1. 我们可以从头开始来制作一款主题,不过为了节省制作主题的时间,示例代码是通过客制化另外一款主题来实现的,首先需要下载一款 BLANK-Theme 的 wordpress 主题,该主题除了样式 style 没有定义以外,其他的功能都基本已经实现了,通过修改文件 style.css,您可以修改该主题的名字,也可以客...
jQuery, WordPress阅读全文
12℃
2011年09月24日
⁄ Web设计
⁄ 被围观 19,035+
Facebook 官方博客发表声明开始支持APP自动化部署到Heroku平台,这倒是一个好消息,APP的开发者再也不用担心平台的部署问题了,更何况Heroku这后起之秀的优秀云平台提供者,PHP,Ruby,Node.js等等几乎现在流行的开发语言都支持,所以方便多了。详情见Facebook and Heroku: an even easier way to get started。本文就介绍一下具体的开发和部署方法。
部署
访问FaceBook Dev App开发中心,创建一个新的APP( Create New App),输入APP的基本信息,包括APP Name 和 APP Namespace
APP 建立以后,进入到APP的配置...
FaceBook, Heroku阅读全文












受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲