0℃
2013年09月07日
⁄ Web设计
⁄ 被围观 5,194+
JS代码有一个特殊的规则,那就是hoisted提升规则,函数的调用可以放在函数实现的前面,但是仅限于函数是以非表达式的场合声明实现的,那么变量的提升又有什么不同呢,在开发过程中还会出现哪些经常犯的错误,本文对此进行了介绍。
One of the trickier aspects of JavaScript for new JavaScript developers is the fact that variables and functions are "hoisted." Rather than being available after their declaration, they might actually be available beforehand. How does that work? Let's take a look...
JavaScript阅读全文
0℃
2013年08月31日
⁄ Web设计
⁄ 被围观 5,449+
本文详细解读了Javascript语言中的作用域Scope和上下文Context。JS是一种特殊的解释型语言,尤其是闭包的概念,使得JS更灵活,还有事件的绑定bind,this指针的用法等,相信本文有所帮助。
JavaScript’s implementation of scope and context is a unique feature of the language, in part because it is so flexible. Functions can be adopted for various contexts and scope can be encapsulated and preserved. These concepts are behind some of the most powerful design patterns JavaScript has to offe...
JavaScript阅读全文
0℃
2013年08月30日
⁄ Web设计
⁄ 被围观 5,490+
在优化网站的过程中,其中一个规则就是尽量减少HTTP的请求数量,比如图片的合并,JS,CSS代码的合并等,本文介绍了一款PHP的自动合并脚本,可以在网站中使用,只要将原来需要引用JS和CSS的地方,换成该脚本的函数调用,那么脚本就会自动将过个请求合并成一个请求,重而提高网站的打开速度。
Combining Assets
One of the basic tenets of making a web-page load quickly is reducing the number of HTTP requests that your page makes. One very common way of doing this, is assuring that all of your CSS fi...
CSS, JavaScript, PHP, SEO阅读全文
0℃
2013年08月17日
⁄ 程序设计
⁄ 被围观 4,886+
AOP通俗来讲,就是在不改变既有代码的基础上增加新功能,比如常用的地方有日志记录,可能我们已经上线了产品,代码也已经进行了发布,如何在此种情况下,增加log记录,打印出后台函数的调用记录,参数传递情况等等。在面向对象的设计过程中,已经有其他的方式可以利用,比如继承,组合,代理等,但是相对于AOP来说,都没有后者灵活。本文基于JavaScript语言进行介绍。
Aspect Oriented Programming (AOP) is a technique for augmenting the behavior of objects, methods, and functions non-invasively. AOP all...
AOP, JavaScript阅读全文
0℃
2011年07月07日
⁄ Web设计
⁄ 被围观 5,787+
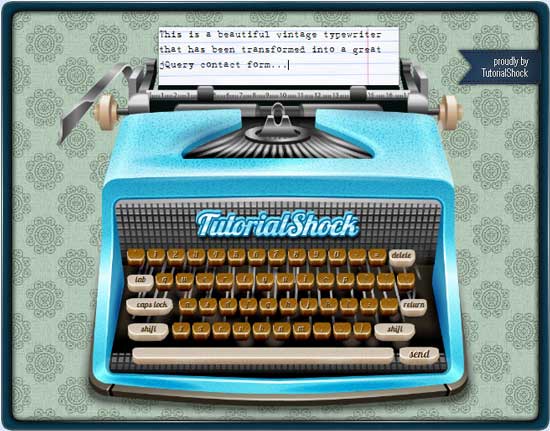
Vintage typewriter: The sexiest jQuery contact form ever
Shutter Effect Portfolio with jQuery and Canvas
How To Build a Sliding Feature Slideshow with jQuery
Drag Drop Shopping Cart Using JQuery
Image Wall with jQuery
Photobooth with PHP, jQuery and CSS3
HTML5 Grayscale Image Hover
jQuery and CSS Single Page Portfolio, a Vertical Parallax Navigation Experiment
How To Create a Cool Animated Menu with jQuery
Shuffle Between Images Using jQuery
Rotating Image Slide...
JavaScript, Web阅读全文
0℃
2011年07月06日
⁄ Web设计
⁄ 被围观 5,428+
本文推荐几个优秀的JavaScript框架:
1) JQuery-JavaScript Library
2) MooTools-JavaScript FrameWork
3) Adobe Spry-Ajax Framework
4)SproutCore-JavaScript Framework
5)JavaScriptMVC-javaScript Framework
6) Raphael-JavaScript Library
7) DHTMLX-JavaScript Library
8 ) Rico -Ajax Framework
9) YUI Yahoo-JavaScript And CSS Library
10) Prototype-JavaScript Framework
JavaScript阅读全文
0℃
2011年07月05日
⁄ Web设计
⁄ 被围观 6,044+
1. Creating a Website Using JQuery Mobile
在本教程中将告诉您如何利用jQuery Mobile建立一个网站。这个教程的第一部分为您解释该网站的特点并且完成网站的主页。
2. jQuery Mobile: What Can It Do for You?
这是一篇介绍jQuery Mobile主要特性和优点的详细教程,举例说明了如何利用这个新架构帮助你快速建立优质移动应用。
3. Getting Started with jQuery Mobile & Rails 3
本教程教我们如何利用Rails 3和jQuery Mobile创建CRUD应用。该应用程序将允许我们通过移动设备创建,读取,更新和删除博客帖...
JavaScript, jQuery阅读全文












受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲