0℃
2013年08月30日
⁄ Web设计
⁄ 被围观 5,365+
在优化网站的过程中,其中一个规则就是尽量减少HTTP的请求数量,比如图片的合并,JS,CSS代码的合并等,本文介绍了一款PHP的自动合并脚本,可以在网站中使用,只要将原来需要引用JS和CSS的地方,换成该脚本的函数调用,那么脚本就会自动将过个请求合并成一个请求,重而提高网站的打开速度。
Combining Assets
One of the basic tenets of making a web-page load quickly is reducing the number of HTTP requests that your page makes. One very common way of doing this, is assuring that all of your CSS fi...
CSS, JavaScript, PHP, SEO阅读全文
0℃
2013年08月15日
⁄ Web设计
⁄ 被围观 4,836+
在页面设计的过程中,总会使用CSS来进行样式设计,样式的选择器也无非常用4种,ID,Class,Tag和Universal,优先级从高到底,那么怎么样设计选择器和样式,可以提高CSS的解析效率,平时的设计中又会出现哪些误区,那么如下的文章值得一看。
Writing good CSS code can speed up page rendering. Essentially, the fewer rules the engine has to evaluate the better. MDN groups CSS selectors in four primary categories, and these actually follow the order of how efficient they are:
ID Rules
Class Rul...
CSS阅读全文
0℃
2012年03月30日
⁄ Web设计
⁄ 被围观 5,343+
前一篇文章《CSS 元素垂直居中的 6种方法》中介绍了6种常用的利用CSS来垂直居中元素的方法,本文介绍一种多行文本垂直居中的解决方案。
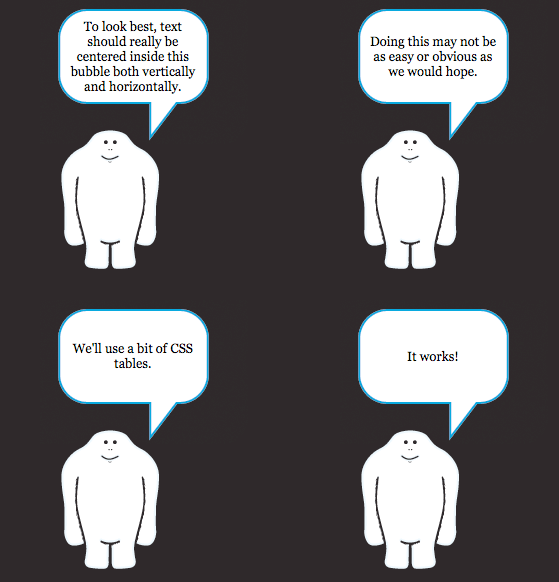
实现的效果如下:查看 Demo,下载代码文件
Html代码
<div class="area">
<div class="bubble">
<p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p>
</div>
</div>
CSS代码
.area {
width: 300px;
height: 300px;
background: url(../images/abe-bg.png) no-repeat...
CSS, Html5阅读全文
1℃
2012年03月30日
⁄ Web设计
⁄ 被围观 6,315+
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
Line-Height Method
试用:单行文本垂直居中,demo
代码:
html
<div id="parent">
<div id="child">Text here</div>
</div>
css
#child {
line-height: 200px;
}
垂直居中一张图片,代码如下
html
<div id="parent">...
CSS, Html5阅读全文









受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲