0℃
2012年03月30日
⁄ Web设计
⁄ 被围观 5,343+
前一篇文章《CSS 元素垂直居中的 6种方法》中介绍了6种常用的利用CSS来垂直居中元素的方法,本文介绍一种多行文本垂直居中的解决方案。
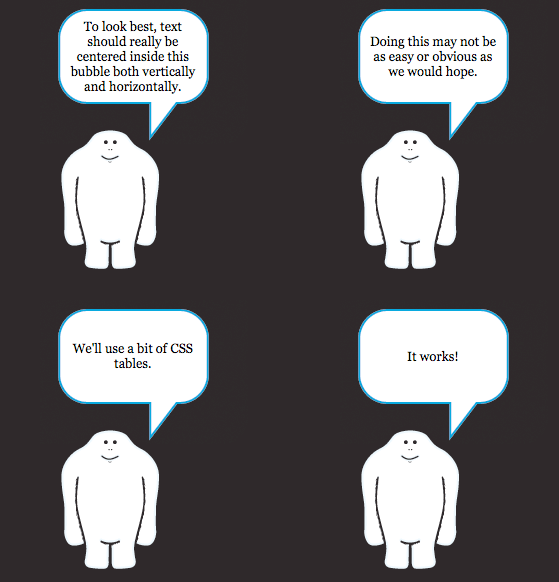
实现的效果如下:查看 Demo,下载代码文件
Html代码
<div class="area">
<div class="bubble">
<p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p>
</div>
</div>
CSS代码
.area {
width: 300px;
height: 300px;
background: url(../images/abe-bg.png) no-repeat...
CSS, Html5阅读全文
1℃
2012年03月30日
⁄ Web设计
⁄ 被围观 6,313+
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
Line-Height Method
试用:单行文本垂直居中,demo
代码:
html
<div id="parent">
<div id="child">Text here</div>
</div>
css
#child {
line-height: 200px;
}
垂直居中一张图片,代码如下
html
<div id="parent">...
CSS, Html5阅读全文
2℃
2011年10月29日
⁄ 移动开发
⁄ 被围观 7,241+
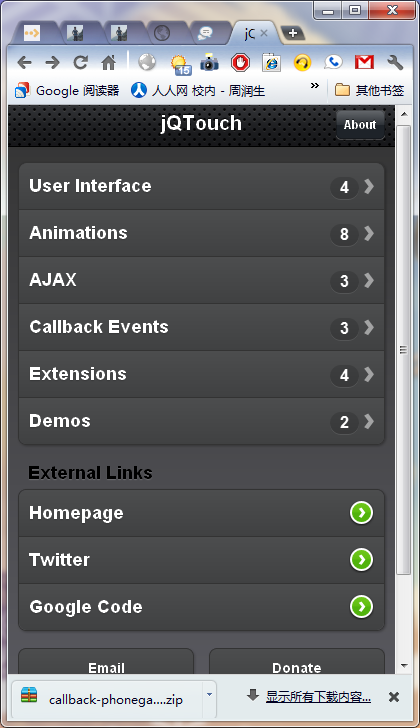
最近看了一本书《Building Android Apps with HTML CSS and JavaScript》,顾名思义就是用开发web的方式来开发Android的APP,其中倒不是web的开发技术最吸我,而是这样的一种解决方案。像我们现在的手持设备种类这么多,主流的不外乎Android,Iphone,Ipad等等,如果要对每一种平台都开发一个相应的APP版本,代价太大。而基于浏览器的web app就容易解决这个问题,只需开发一次,便可以通用部署。
上面即是使用web技术来开发本地iphone app的一幅运行图,关于web的开发技术,这里就不多说了,这里重点提及Phonegap...
Android, Html5阅读全文








受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲