jQuery Mobile 作为一款十分优秀的 Javascript 开发框架,可以用来方便的开发面向手持设备的网站和Web APP。
本文就带领大家使用 jQuery Mobile 来制作一款 wordpress 的手机主题。
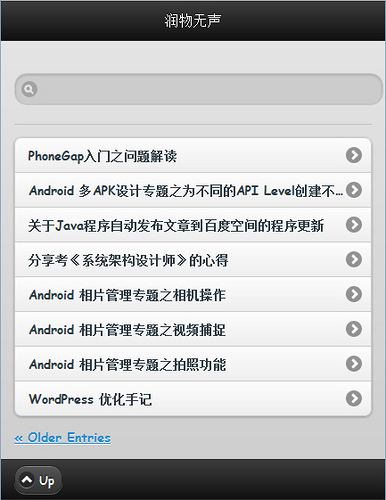
示例代码演示效果如下

主题制作步骤
1. 我们可以从头开始来制作一款主题,不过为了节省制作主题的时间,示例代码是通过客制化另外一款主题来实现的,首先需要下载一款 BLANK-Theme 的 wordpress 主题,该主题除了样式 style 没有定义以外,其他的功能都基本已经实现了,通过修改文件 style.css,您可以修改该主题的名字,也可以客制化该主题的样式。
2. 修改 Header 和 Footer
既然要制作手机主题,首先需要引用 jQuery 和 jQuery Mobile 开发库,您可以把这些开发库下载到自己的Server上,也可以利用JQuery的CDN Server,推荐利用CDN加速,这些库的加载速度会快很多,同时也可以为您的服务器节省流量。
修改 header.php 文件, 在<head> 和</head> 的标签中添加如下代码:
1 2 3 | <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> |
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
因为 jQuery Mobile 使用 HTML5, 我们需要修改 doctype。更新 Header 如下:
1 2 3 | <!DOCTYPE html> <html <?php language_attributes(); ?>> <head> |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head>
接下来,替换从 <body <?php body_class(); ?>> 标签开始的全部内容如下:
1 2 3 4 5 6 7 | <body <?php body_class(); ?>> <div data-role="page" data-theme="b" id="jqm-home"> <div data-role="header"> <h1><?php bloginfo('name'); ?></h1> </div> <div data-role="content"> |
<body <?php body_class(); ?>>
<div data-role="page" data-theme="b" id="jqm-home">
<div data-role="header">
<h1><?php bloginfo('name'); ?></h1>
</div>
<div data-role="content">然后开始修改 footer.php 文件,替换为如下内容:
1 2 3 4 5 6 7 8 | </div><!-- data role content--> <div data-role="footer" class="ui-bar"> <a href="#jqm-home" data-role="button" data-icon="arrow-u">Up</a></div> <?php wp_footer(); ?> </div><!-- data role content--> </body> </html> |
</div><!-- data role content--> <div data-role="footer" class="ui-bar"> <a href="#jqm-home" data-role="button" data-icon="arrow-u">Up</a></div> <?php wp_footer(); ?> </div><!-- data role content--> </body> </html>
3. 更新主页 homepage
设计手机主题的目标就是要求简洁,所以我们将用列表来展示最新发布的博文。
修改文件 index.php中 loop 循环的内容如下:
1 2 3 4 5 6 | <ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endwhile;endif ?> </ul> <?php include (TEMPLATEPATH . '/inc/nav.php' ); ?> |
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endwhile;endif ?> </ul> <?php include (TEMPLATEPATH . '/inc/nav.php' ); ?>
按照同样的方法修改 search.php 和 archive.php。
4. 更新 Post 和 pages 文件
为了提高手持设备的用户体验,我们默认将评论列表窗口收缩,以节省屏幕空间,只有当用户需要查看评论的时候,才会点击展开,修改方法如下,更新文件 comments.php:
1 2 3 4 5 6 7 8 9 | <?php if ( have_comments() ) : ?> <span style="color: #3068ff;"><div data-role="collapsible" data-state="collapsed"></span> ... ... <span style="color: #3068ff;"></div></span> <?php else : // this is displayed if there are no comments so far ?> |
<?php if ( have_comments() ) : ?> <span style="color: #3068ff;"><div data-role="collapsible" data-state="collapsed"></span> ... ... <span style="color: #3068ff;"></div></span> <?php else : // this is displayed if there are no comments so far ?>
5. 更新搜索表单文件
更新 searchform.php 文件,替换为如下内容:
1 2 3 4 5 | <form action="<?php bloginfo('siteurl'); ?>" id="searchform" method="get"> <div data-role="fieldcontain"> <input type="search" name="s" id="search" value="" /> </div> </form> |
<form action="<?php bloginfo('siteurl'); ?>" id="searchform" method="get">
<div data-role="fieldcontain">
<input type="search" name="s" id="search" value="" />
</div>
</form>为了将搜索 Bar 加入到主界面中,您需要修改 index.php 文件,在 get_header() 函数之后加入如下代码:
1 | <?php include('searchform.php'); ?> |
<?php include('searchform.php'); ?>6. 样式修正
主页面中您可能会发现,搜索框的宽度没有文章列表的宽度长,看起来不太美观,解决的方法比较简单,修改 style.css 文件,加入样式定义:
1 2 3 | .ui-input-search{ width:88% !important; } |
.ui-input-search{
width:88% !important;
}7. 去掉 sidebar
更新 sidebar.php 文件,将输出都注释掉,方法如下:
1 | <!-- sidebar的内容--> |
<!-- sidebar的内容-->
总结
通过本文的整体流程,相信您已经学会了怎么样来制作一款 wordpress 手机主题了,接下来发挥您的想法,尽力去完善吧!
代码下载:
1. BLANK-Theme 主题
2. 本文制作的 JQuery Mobile Theme
参考文章:
1. how-to-create-a-mobile-wordpress-theme-with-jquery-mobile









顶博主。好东西,先收藏!
博主博客的文章确实很精彩啊,留个脚印下来慢慢阅读,….
相当不错哦!
强大,分享了,找了好久我晕!
不错,找了好久了!
不错不错。学习了
推荐使用一款代码高亮插件:SyntaxHighlighter
以前一直用的WP-CodeBox,但是Java貌似支持的不完善,经常给乱转义大于号和小于号,后来就干脆不高亮了,然后试试SyntaxHighlighter,看看效果怎么样!
和jquery mobile 相比jqtouch怎么样?
jQTouch基于jQuery,其侧重点基于WebKit的浏览器提供经过优化的支持(android + ios), jquery mobile 支持的目标设备种类更完备,几乎现在所有的手持设备都ok!可参照文章《jqTouch vs jQuery Mobile in the Spotlight》 和 《三大移动Web开发框架哪个适合你》