Facebook 官方博客发表声明开始支持APP自动化部署到Heroku平台,这倒是一个好消息,APP的开发者再也不用担心平台的部署问题了,更何况Heroku这后起之秀的优秀云平台提供者,PHP,Ruby,Node.js等等几乎现在流行的开发语言都支持,所以方便多了。详情见Facebook and Heroku: an even easier way to get started。本文就介绍一下具体的开发和部署方法。
部署
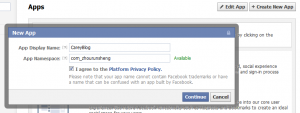
- 访问FaceBook Dev App开发中心,创建一个新的APP( Create New App),输入APP的基本信息,包括APP Name 和 APP Namespace

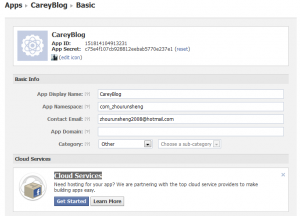
- APP 建立以后,进入到APP的配置界面,在这里选择云平台部署,选择 Cloud Services -> Get Started

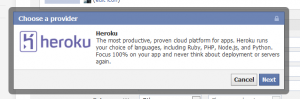
- 在云平台中选择Heroku,目前只有该平台,所以直接选择即可

- 接下来开始配置Heroku的开发环境,选择一个目前最流行的Node.js,然后APP开始自动配置

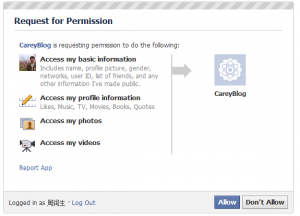
- 然后APP会请求账户的权限,允许即可,页面会跳转到部署好的页面上面,比如我建立的CareyBlog已经部署到了https://afternoon-frost-4168.herokuapp.com/,现在可以直接访问了,程序已经实现了一部分功能了,如抓取好友列表,最近照片等等


- 至此为止,前期工作都已OK,APP的框架已经搭建,并且部署完毕,后续就是丰富APP的内容,进一步开发了
开发
- 到创建APP时填写的邮箱中收取Heroku的部署信息
- 登录Heroku获取代码
heroku login git clone git@heroku.com:afternoon-frost-4168.git -o heroku

- 修改代码并更新
git commit -am "changed greeting" git push heroku
总结
一切操作都在云端解决了,只剩下好的创意来开发APP了!








https://developers.google.com/ /plugins/ 1button/ 有找到这一页
@泥巴巴: 恩,这个可以生成一个 1的按钮出来,没有follows的列表,也无法生成圈的那个功能按钮,我猜想可能是网站自己注册的JS回调函数中调用G API获取并把那些信息绘制出来的。
@泥巴巴: 可以显示出加圈(截图http://10.carey.sinaapp.com/tmpwork/google_plus_20120112231933.png)
src不知道怎么改,参数设定都在url里面,这个应该是在google上面生成的,只是没找到在哪里生成这一段,你有找到在哪里吗
@泥巴巴: 这个应该是利用Google的服务生成的,具体在google哪个开发平台我也还没找到,代码库太多了,得查查!
不好意思我想再问一下,为什么你那个没有出来"可以直接加圈"的内容呢,是JS没有跑出来吗,还是没有https验证什么的 @@
謝謝,你太厲害了 10000
你知道這個是怎麼用出來的嗎。給google的說明網址或代碼都可以,不盛感激,謝謝
@泥巴巴: 这部分的源码我还在研究,不过别人用代码的时候出过问题,请参照 http://stackoverflow.com/questions/8386397/gplus-button-errors。
@泥巴巴: 源码如下 http://10.carey.sinaapp.com/tmpwork/googleplus.html,请参看源文件。
我可以再问你一个问题吗(害羞) http://www.freegroup.org/这网站右侧的 "我們也有G 專頁" 後面還有可以直接加圈圈, 這一塊請問是怎麼用出來的呢,是google提共的代碼嗎,我想在網站加上這樣的東西,我在google只找到 1的代碼,沒有發現這樣的,
收到,谢谢^^
@泥巴巴: git clone 可以将 Heroku 上面的代码获取到本地(git 工作目录),在本地的代码副本就可以修改,自己要做二次开发的话需要编写代码,然后commit到服务器就可以正常访问了。
请问一下,开发的第三步“修改代码并更新”,要在哪里修改呢,我弄了半天进行到第二步,可是我不知道在哪里修改,找不到文件在哪,可以说一下吗,非常感谢