本篇将首先介绍App Engine的一些设计理念,接着将对App Engine的组成部分等进行介绍。
设计理念
App Engine在设计理念方面,主要可以总结为下面这五条:
- 重用现有的Google技术:大家都知道,重用是软件工程的核心理念之一,因为通过重用不仅能减低开发成本,而且能简化架构。在App Engine开发的过程中,重用的思想也得到了非常好的体现,比如Datastore是基于Google的bigtable技术,Images服务是基于Picasa的,用户认证服务是利用Google Account的,Email服务是基于Gmail的等。
- 无状态:为了让更好地支持扩展,Google没有在应用服务器层存储任何重要的状态,而主要在datastore这层对数据进行持久化,这样当应用流量突然爆发时,可以通过为应用添加新的服务器来实现扩展。
- 硬限制:App Engine对运行在其之上的应用代码设置了很多硬性限制,比如无法创建Socket和Thread等有限的系统资源,这样能保证不让一些恶性的应用影响到与其临近应用的正常运行,同时也能保证在应用之间能做到一定的隔离。
- 利用Protocol Buffers技术来解决服务方面的异构性:应用服务器和很多服务相连,有可能会出现异构性的问题,比如应用服务器是用Java写的,而部分服务是用C++写的等。Google在这方面的解决方法是基于语言中立,平台中立和可扩展的Protocol Buffer,并且在App Engine平台上所有API的调用都需要在进行RPC(Remote Procedure Call,远程方面调用)之前被编译成Protocol Buffer的二进制格式。
- 分布式数据库:因为App Engine将支撑海量的网络应用,所以独立数据库的设计肯定是不可取的,而且很有可能将面对起伏不定的流量,所以需要一个分布式的数据库来支撑海量的数据和海量的查询。
组成部分
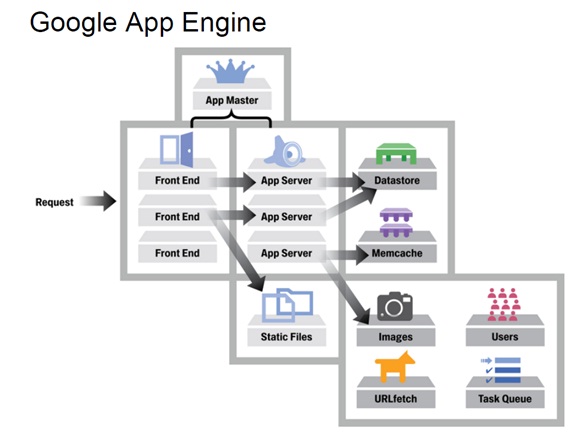
图1. GAE的架构图
简单而言,其架构可以分为三个部分:前端,Datastore和服务群:
前端
共包括四个模块:
- Front End:既可以认为它是Load Balancer,也可以认为它是Proxy,它主要负责负载均衡和将请求转发给App Server(应用服务器)或者Static Files等工作。
- Static Files:在概念上,比较类似于CDN(Content Delivery Network,内容分发网络),用于存储和传送那些应用附带的静态文件,比如图片,CSS和JS脚本等。
- App Server:用于处理用户发来的请求,并根据请求的内容来调用后面的Datastore和服务群。
- App Master:是在应用服务器间调度应用,并将调度之后的情况通知Front End。
Datastore
它是基于BigTable技术的分布式数据库,虽然其也可以被理解成为一个服务,但是由于其是整个App Engine唯一存储持久化数据的地方,所以其是App Engine中一个非常核心的模块。其具体细节将在下篇和大家讨论。
服务群
整个服务群包括很多服务供App Server调用,比如Memcache,图形,用户,URL抓取和任务队列等。
Python版和Java版App Engine在实现方面的区别
因为大多数服务都可以被这两个版本共享,所以两者之间的区别主要集中在App Server端,Python版App Server应该是经过Google修改的Python Runtime,版本号应该是2.5.2,而Java版App Server是基于Jetty 6的,因为它的体积和最常用的Tomcat相比更娇小,这样能使得一台服务器支持更多的应用,而且其应该经过Google的一定的修改。
流程
在这里举一个普通的HTTP请求的处理流程为例:
- 用户发送一个HTTP请求。
- Front End接受这个请求,并将这个请求转发给一个空闲的App Server。
- App Server会处理这个请求。
- 检查用于处理这个请求的Handler是不是已经被初始化了,如果没有的话,需要对这个Handler进行初始化。
- 调用服务群的用户认证服务来对用户进行认证,如果失败的话,需要终止整个请求的处理工作,并返回用户无法被认证的信息。
- 查看这个请求所需的数据是否已经缓存在Memcahe中,如果没有的话,将对Datastore发出查询请求来得到数据。
- 通过整合上步得到数据来生成相关的HTML,并返回给用户。
- 由于HTML里面会包含对一些静态文件的引用,比如图片和CSS等,所以当用户收到HTML之后,还会通过Front End对Static Files里面存储的静态文件进行读取。
文章来源:http://www.dbanotes.net/arch/google_app_engine-arch_intro.html