0℃
2012年04月09日
⁄ 移动开发
⁄ 被围观 7,578+
利用 Sencha Touch 结合PhoneGap设计本地APP,免不了要分别处理android平台和iphone平台,两个平台的最大区别之一就是back键的处理。iphone平台没有back按键,只有home按键,按下该键的话程序会自动转入后台处理,该按键的效用等同于android平台的home按键,但是,android平台特殊的地方在于,它还有一个back键,熟悉了android平台的开发者或使用者,把该键的作用理解为退回程序的上一个页面,如果程序已经在主页面,此时则退出程序。
因为Sencha Touch对android平台进行了消息封装,默认对back键的处理,同home键...
Android, PhoneGap, Sencha, WebApp阅读全文
评论关闭
2012年04月02日
⁄ 移动开发
⁄ 被围观 4,190+
这几天进行进行 webmobile App的设计,起初的设计方案采用的是 Jquery Mobile + PhoneGap,原想应该工作的不错,没想到到了最后,进行程序结合测试的时候出现了一个莫名奇妙的问题,那就是,利用Jquery Mobile进行页面切换,反复进行七次以上的连环页面跳转,同时在后台发送 Ajax数据请求,从服务器download数据,就会破坏PhoneGap的本地工作机制,导致后面的PhoneGap本地函数调用无法正常进行,PhoneGap的工作原理也是ajax通信机制,在环境出错的情况下,总是返回status = 0的状态,无奈解决了两天还是没有彻底解...
Sencha Touch, WebApp阅读全文
5℃
2012年03月28日
⁄ 移动开发
⁄ 被围观 15,992+
这几天做项目,需要设计一个和服务器交互的库,同时也有一个提高效率的需求就是设计缓存机制,无奈PhoneGap提供的API太坑爹了,编写个缓存费了N大的劲才完成,记录一下要注意的地方。
1. 客户端浏览器调试Ajax请求报错“Origin null is not allowed by Access-Control-Allow-Origin. ”
解决办法:谷歌浏览器 chrome.exe --disable-web-security
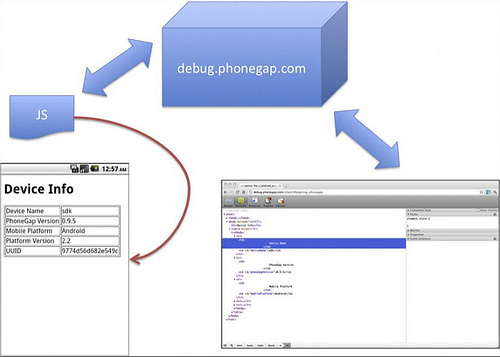
2. PhoneGap 远程调试
远程调试架构图如下所示:
配置步骤如下:
a. 登录网址:http://debug.phonegap.com/ 填写配置信息
b. 在本地代码中引用远程调试JS代码文件
c....
PhoneGap, WebApp阅读全文








受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲