0℃
2012年04月13日
⁄ 移动开发
⁄ 被围观 7,534+
本文主要介绍PhoneGap视频插件的代码更新,具体插件的开发过程请参照我以前的博文《phonegap之android端插件开发》。现在PhoneGap已经把代码移交到apache开源项目cordova里面,本文代码的更新主要涉及到两项,一是把以前phoneGap的引用迁移到cordova的引用中,二是在原来插件代码的基础上增加回调机制。
以前版本的视频插件可以在android设备上面正常工作,但是有一个潜在的问题,因为插件启动视频播放利用的是 “startActivity”方法,无法获取到视频播放结束的消息,本次代码的主要改进就是改变原来启动视频播放的...
Cordova, PhoneGap, 插件阅读全文
0℃
2012年04月09日
⁄ 移动开发
⁄ 被围观 7,667+
利用 Sencha Touch 结合PhoneGap设计本地APP,免不了要分别处理android平台和iphone平台,两个平台的最大区别之一就是back键的处理。iphone平台没有back按键,只有home按键,按下该键的话程序会自动转入后台处理,该按键的效用等同于android平台的home按键,但是,android平台特殊的地方在于,它还有一个back键,熟悉了android平台的开发者或使用者,把该键的作用理解为退回程序的上一个页面,如果程序已经在主页面,此时则退出程序。
因为Sencha Touch对android平台进行了消息封装,默认对back键的处理,同home键...
Android, PhoneGap, Sencha, WebApp阅读全文
5℃
2012年03月28日
⁄ 移动开发
⁄ 被围观 16,125+
这几天做项目,需要设计一个和服务器交互的库,同时也有一个提高效率的需求就是设计缓存机制,无奈PhoneGap提供的API太坑爹了,编写个缓存费了N大的劲才完成,记录一下要注意的地方。
1. 客户端浏览器调试Ajax请求报错“Origin null is not allowed by Access-Control-Allow-Origin. ”
解决办法:谷歌浏览器 chrome.exe --disable-web-security
2. PhoneGap 远程调试
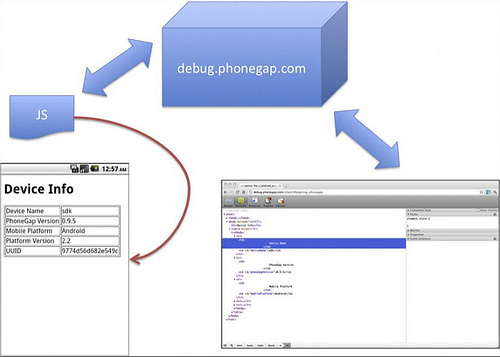
远程调试架构图如下所示:
配置步骤如下:
a. 登录网址:http://debug.phonegap.com/ 填写配置信息
b. 在本地代码中引用远程调试JS代码文件
c....
PhoneGap, WebApp阅读全文
5℃
2012年02月18日
⁄ 移动开发
⁄ 被围观 11,993+
很多PhoneGap新手总是需要一些基础问题的解答,Adobe技术布道师Andrew Trice常在其博文中回答诸如” PhoneGap是什么?”、“phonegap应用开发出来是什么样的形态?”、“如何开发phonegap?”等问题。近日他将这些问题回答整理成文以帮助开发者理解和使用PhoneGap。
1. PhoneGap是什么?
PhoneGap是一个基于HTML和JavaScript的应用开发平台,使用它可以构建本地应用。你可以把PhoneGap看作一个正方形的web view container,它使用JavaScript编程接口实现用户在不同操作系统下的访问。你可以利用传统的web开发技术(如HTML、C...
PhoneGap, Web阅读全文
1℃
2011年11月02日
⁄ 移动开发
⁄ 被围观 8,599+
前面一篇文章 《移动 APP 之跨平台解决方案》介绍了一种跨平台的解决方案,即用开发web app的方式来编写mobile app。鉴于PhoneGap才刚刚新起,还有许多功能因为平台的差异性无法很好的解决,所以我们在实际的开发中,发现有很多功能还需要完善,一种比较好的方式就是编写平台依赖的插件,进而扩展PhoneGap的功能。
本文介绍一下开发和使用插件的一个流程,以 VideoPlayer 为例。
环境搭建,下载 phonegap-android 的源码,下载地址 https://github.com/phonegap/phonegap-plugins
编写video.js,提供给web开发端...
PhoneGap, 插件阅读全文










受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲