6℃
服务器端API设计之JSONP
2012年04月18日
⁄ 移动开发
⁄ 被围观 8,025+
最近设计项目的服务器端API,起初的设想是客户端采用XML的格式发送数据,然后服务器端返回JSON格式的数据,中间的通信过程采用JS的Ajax机制。
项目初步测试也已通过,功能实现上面倒是没有问题,唯一的缺点就是AJax的跨域通信,想了解更多的关于json,jsonp,ajax和跨域通信的知识可以参照下面的网址:
http://zh.wikipedia.org/zh/JSONP
http://zh.wikipedia.org/zh/JSON
http://zh.wikipedia.org/zh/AJAX
现在准备花一点时间,把基于json通信的代码全部迁移为基于jsonp通信,这样就能彻底解决了跨域通信的问...
Ajax, Json, Jsonp阅读全文
2℃
利用GitHub Pages安装部署Octopress博客
2012年04月15日
⁄ Web设计
⁄ 被围观 6,959+
周末闲来无事,学习了一下怎样利用github pages来建立自己的博客,现在比较成熟的博客系统是Octopress,关于其详细的介绍可以参见官方文档,本文建立的博客页面已经绑定到了zhourunsheng.com域名,可以查看博客的效果!
1. github page 的建立
要想在github上面建立自己的博客,首先需要建立page,可以参考官方的文档 http://help.github.com/pages/,简单来说,比如我的github账户名称是careychow,那么需要建立一个 careychow.github.com 的 repository,将博客的静态页面上传到该repository的master分支中,当...
github, Octopress阅读全文
1℃
资源收集之优秀代码片段分享网站
2012年04月13日
⁄ 程序设计
⁄ 被围观 5,562+
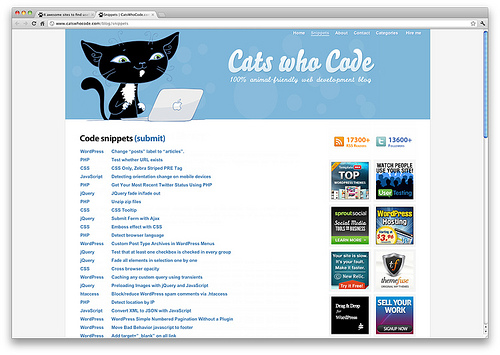
本文分享一些优秀代码片段的网络资源,不论是设计师,还是开发人员,相信能从这些优秀的代码片段中找到一些灵感,同时使用最少的代码来解决熟悉的问题,这些网址是从国外文章《Awesome sites to find useful code snippets》分享过来的。
CatsWhoCode snippet library
Some of you already know it, but a few weeks ago I’ve created a snippet library with a picky selection of usefull snippets focused on web development: PHP, JavaScript, CSS, htaccess… Approximately one new snippet is published e...
Code, 在线资源阅读全文
0℃
关于PhoneGap视频插件的代码更新
2012年04月13日
⁄ 移动开发
⁄ 被围观 5,453+
本文主要介绍PhoneGap视频插件的代码更新,具体插件的开发过程请参照我以前的博文《phonegap之android端插件开发》。现在PhoneGap已经把代码移交到apache开源项目cordova里面,本文代码的更新主要涉及到两项,一是把以前phoneGap的引用迁移到cordova的引用中,二是在原来插件代码的基础上增加回调机制。
以前版本的视频插件可以在android设备上面正常工作,但是有一个潜在的问题,因为插件启动视频播放利用的是 “startActivity”方法,无法获取到视频播放结束的消息,本次代码的主要改进就是改变原来启动视频播放的...
Cordova, PhoneGap, 插件阅读全文
0℃
Sencha Touch 程序设计之 Android 平台 Back 按键处理
2012年04月09日
⁄ 移动开发
⁄ 被围观 4,649+
利用 Sencha Touch 结合PhoneGap设计本地APP,免不了要分别处理android平台和iphone平台,两个平台的最大区别之一就是back键的处理。iphone平台没有back按键,只有home按键,按下该键的话程序会自动转入后台处理,该按键的效用等同于android平台的home按键,但是,android平台特殊的地方在于,它还有一个back键,熟悉了android平台的开发者或使用者,把该键的作用理解为退回程序的上一个页面,如果程序已经在主页面,此时则退出程序。
因为Sencha Touch对android平台进行了消息封装,默认对back键的处理,同home键...
Android, PhoneGap, Sencha, WebApp阅读全文
0℃
php使用ffmpeg-php扩展库进行视频截图
2012年04月08日
⁄ 程序设计
⁄ 被围观 5,059+
这几天做项目,其中一个需求是用户上传视频文件到服务器,然后服务器自动截取该视频的一帧作为该视频对应的缩略图,服务器端语言采用php编写,找了半天资料,发现ffmpeg-php可以满足该需求,所以下面简单介绍一下该扩展库的配置和使用方法。
测试服务器环境 WampServer Version 2.1,php5.3.5,ffmpeg-php 配置和使用步骤如下:
1. 下载 ffmpeg-php, ffmpeg-php-5.3-win32-all.zip
2. 将 php_ffmpeg.dll 放到 PHP 扩展目录,(例如 E:\Program Files\wamp\bin\php\php5.3.5\ext)
3. 将其他的dll文件放到系统目录...
PHP, 多媒体阅读全文
评论关闭
Sencha Touch 程序设计体验之笔记本
2012年04月02日
⁄ 移动开发
⁄ 被围观 3,050+
这几天进行进行 webmobile App的设计,起初的设计方案采用的是 Jquery Mobile + PhoneGap,原想应该工作的不错,没想到到了最后,进行程序结合测试的时候出现了一个莫名奇妙的问题,那就是,利用Jquery Mobile进行页面切换,反复进行七次以上的连环页面跳转,同时在后台发送 Ajax数据请求,从服务器download数据,就会破坏PhoneGap的本地工作机制,导致后面的PhoneGap本地函数调用无法正常进行,PhoneGap的工作原理也是ajax通信机制,在环境出错的情况下,总是返回status = 0的状态,无奈解决了两天还是没有彻底解...
Sencha Touch, WebApp阅读全文
0℃
CSS 多行文本的垂直居中方法
2012年03月30日
⁄ Web设计
⁄ 被围观 4,102+
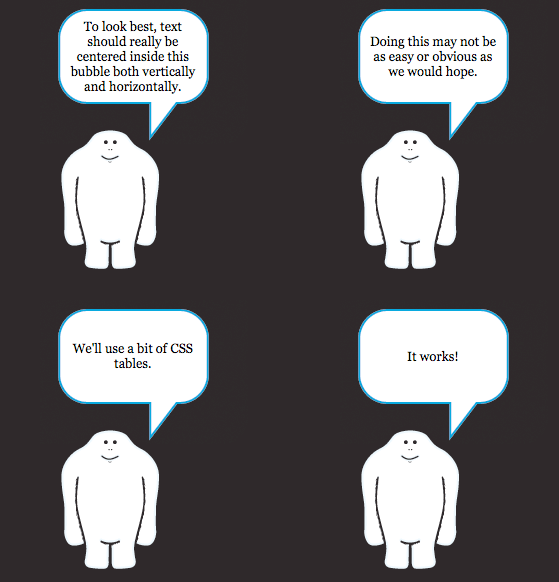
前一篇文章《CSS 元素垂直居中的 6种方法》中介绍了6种常用的利用CSS来垂直居中元素的方法,本文介绍一种多行文本垂直居中的解决方案。
实现的效果如下:查看 Demo,下载代码文件
Html代码
<div class="area">
<div class="bubble">
<p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p>
</div>
</div>
CSS代码
.area {
width: 300px;
height: 300px;
background: url(../images/abe-bg.png) no-repeat...
CSS, Html5阅读全文














受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲