这几天进行进行 webmobile App的设计,起初的设计方案采用的是 Jquery Mobile + PhoneGap,原想应该工作的不错,没想到到了最后,进行程序结合测试的时候出现了一个莫名奇妙的问题,那就是,利用Jquery Mobile进行页面切换,反复进行七次以上的连环页面跳转,同时在后台发送 Ajax数据请求,从服务器download数据,就会破坏PhoneGap的本地工作机制,导致后面的PhoneGap本地函数调用无法正常进行,PhoneGap的工作原理也是ajax通信机制,在环境出错的情况下,总是返回status = 0的状态,无奈解决了两天还是没有彻底解决,现在着手试着另一套界面设计框架Sencha Touch。
学习Sencha Touch,改写了别人的一个APP,一个记事本程序,详细的E文请参照《writing a sencha touch application》。
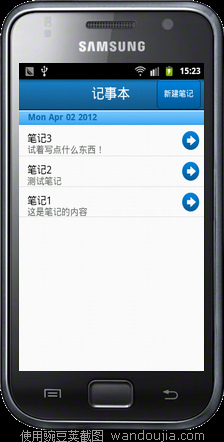
笔记本程序的运行效果图如下(分别是笔记列表和笔记编辑页面):


当时设计该程序的代码基于Sencha Touch1.1.0,现在Sencha Touch已经发布了2.0版本,所以里面有很多代码已经无法正常工作了,本文还是按照作者当初的设计思路,重新基于Sencha Touch2.0进行了编码工作,程序已经可以正常运行,后面附上本程序的JS源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 | var App = new Ext.application({ name : 'NotesApp', useLoadMask : true, launch : function () { notesListToolbar = Ext.create('Ext.Toolbar', { id: 'notesListToolbar', docked: 'top', title: '记事本', layout: 'hbox', items: [ { xtype: 'spacer' }, { id: 'newNoteButton', text: '新建笔记', ui: 'action', handler: function () { var now = new Date(); var noteId = now.getTime(); var note = Ext.ModelMgr.create( { id: noteId, date: now, title: '', narrative: '' }, 'Note' ); noteEditor.setRecord(note); Ext.Viewport.setActiveItem('noteEditor', {type: 'slide', direction: 'left'}); } } ] }); Ext.regModel('Note', { idProperty: 'id', fields: [ { name: 'id', type: 'int' }, { name: 'date', type: 'date', dateFormat: 'c' }, { name: 'title', type: 'string' }, { name: 'narrative', type: 'string' } ], validations: [ { type: 'presence', field: 'id' }, { type: 'presence', field: 'title', message: '请输入笔记的标题!' } ] }); Ext.regStore('NotesStore', { model: 'Note', sorters: [{ property: 'date', direction: 'DESC' }], proxy: { type: 'localstorage', id: 'notes-app-localstore' }, getGroupString: function (record) { if (record && record.data.date) { return record.get('date').toDateString(); } else { return ''; } }, }); notesList = Ext.create('Ext.List', { id: 'notesList', store: 'NotesStore', grouped: true, emptyText: '<div style="margin: 5px;">目前还没有创建笔记.</div>', loadingText: '正在读取笔记 ...', itemTpl: '<div class="list-item-title">{title}</div>' + '<div class="list-item-narrative">{narrative}</div>', onItemDisclosure: function (record) { var selectedNote = record; noteEditor.setRecord(selectedNote); Ext.Viewport.setActiveItem('noteEditor', { type: 'slide', direction: 'left' }); }, listeners: { 'render': function (thisComponent) { thisComponent.getStore().load(); }, } }); notesListContainer = Ext.create('Ext.Panel', { id : 'notesListContainer', layout : 'fit', items: [notesListToolbar, notesList], html: 'This is the notes list container' }); noteEditorTopToolbar = Ext.create('Ext.Toolbar', { title: '编辑笔记', docked: 'top', items: [ { text: '记事本', ui: 'back', handler: function () { Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' }); } }, { xtype: 'spacer' }, { text: '保存', ui: 'action', handler: function () { var currentNote = noteEditor.getRecord(); // Update the note with the values in the form fields. noteEditor.updateRecord(currentNote); var errors = currentNote.validate(); if (!errors.isValid()) { currentNote.reject(); Ext.Msg.alert('请等待...', errors.getByField('title')[0].getMessage(), Ext.emptyFn); return; } var notesStore = notesList.getStore(); if (notesStore.findRecord('id', currentNote.data.id) === null) { notesStore.add(currentNote); } else { currentNote.setDirty(); } notesStore.sync(); notesStore.sort([{ property: 'date', direction: 'DESC'}]); notesList.refresh(); Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' }); } } ] }); noteEditorBottomToolbar = Ext.create('Ext.Toolbar', { docked: 'bottom', items: [ { xtype: 'spacer' }, { iconCls: 'trash', iconMask: true, handler: function () { var currentNote = noteEditor.getRecord(); var notesStore = notesList.getStore(); if (notesStore.findRecord('id', currentNote.data.id)) { notesStore.remove(currentNote); } notesStore.sync(); notesList.refresh(); Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' }); } } ] }); noteEditor = Ext.create('Ext.form.FormPanel',{ id: 'noteEditor', items: [ noteEditorTopToolbar, { xtype: 'textfield', name: 'title', label: '笔记标题', required: true }, { xtype: 'textareafield', name: 'narrative', label: '笔记内容' }, noteEditorBottomToolbar ] }); mainPanel = Ext.create('Ext.Panel', { fullscreen: true, layout : 'card', cardAnimation : 'slide', items: [notesListContainer, noteEditor] }); Ext.Viewport.add(mainPanel); } }) |
var App = new Ext.application({
name : 'NotesApp',
useLoadMask : true,
launch : function () {
notesListToolbar = Ext.create('Ext.Toolbar', {
id: 'notesListToolbar',
docked: 'top',
title: '记事本',
layout: 'hbox',
items: [
{ xtype: 'spacer' },
{
id: 'newNoteButton',
text: '新建笔记',
ui: 'action',
handler: function () {
var now = new Date();
var noteId = now.getTime();
var note = Ext.ModelMgr.create(
{ id: noteId, date: now, title: '', narrative: '' },
'Note'
);
noteEditor.setRecord(note);
Ext.Viewport.setActiveItem('noteEditor', {type: 'slide', direction: 'left'});
}
}
]
});
Ext.regModel('Note', {
idProperty: 'id',
fields: [
{ name: 'id', type: 'int' },
{ name: 'date', type: 'date', dateFormat: 'c' },
{ name: 'title', type: 'string' },
{ name: 'narrative', type: 'string' }
],
validations: [
{ type: 'presence', field: 'id' },
{ type: 'presence', field: 'title', message: '请输入笔记的标题!' }
]
});
Ext.regStore('NotesStore', {
model: 'Note',
sorters: [{
property: 'date',
direction: 'DESC'
}],
proxy: {
type: 'localstorage',
id: 'notes-app-localstore'
},
getGroupString: function (record) {
if (record && record.data.date) {
return record.get('date').toDateString();
} else {
return '';
}
},
});
notesList = Ext.create('Ext.List', {
id: 'notesList',
store: 'NotesStore',
grouped: true,
emptyText: '<div style="margin: 5px;">目前还没有创建笔记.</div>',
loadingText: '正在读取笔记 ...',
itemTpl: '<div class="list-item-title">{title}</div>' +
'<div class="list-item-narrative">{narrative}</div>',
onItemDisclosure: function (record) {
var selectedNote = record;
noteEditor.setRecord(selectedNote);
Ext.Viewport.setActiveItem('noteEditor', { type: 'slide', direction: 'left' });
},
listeners: {
'render': function (thisComponent) {
thisComponent.getStore().load();
},
}
});
notesListContainer = Ext.create('Ext.Panel', {
id : 'notesListContainer',
layout : 'fit',
items: [notesListToolbar, notesList],
html: 'This is the notes list container'
});
noteEditorTopToolbar = Ext.create('Ext.Toolbar', {
title: '编辑笔记',
docked: 'top',
items: [
{
text: '记事本',
ui: 'back',
handler: function () {
Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' });
}
},
{ xtype: 'spacer' },
{
text: '保存',
ui: 'action',
handler: function () {
var currentNote = noteEditor.getRecord();
// Update the note with the values in the form fields.
noteEditor.updateRecord(currentNote);
var errors = currentNote.validate();
if (!errors.isValid()) {
currentNote.reject();
Ext.Msg.alert('请等待...', errors.getByField('title')[0].getMessage(), Ext.emptyFn);
return;
}
var notesStore = notesList.getStore();
if (notesStore.findRecord('id', currentNote.data.id) === null) {
notesStore.add(currentNote);
} else {
currentNote.setDirty();
}
notesStore.sync();
notesStore.sort([{ property: 'date', direction: 'DESC'}]);
notesList.refresh();
Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' });
}
}
]
});
noteEditorBottomToolbar = Ext.create('Ext.Toolbar', {
docked: 'bottom',
items: [
{ xtype: 'spacer' },
{
iconCls: 'trash',
iconMask: true,
handler: function () {
var currentNote = noteEditor.getRecord();
var notesStore = notesList.getStore();
if (notesStore.findRecord('id', currentNote.data.id)) {
notesStore.remove(currentNote);
}
notesStore.sync();
notesList.refresh();
Ext.Viewport.setActiveItem('notesListContainer', { type: 'slide', direction: 'right' });
}
}
]
});
noteEditor = Ext.create('Ext.form.FormPanel',{
id: 'noteEditor',
items: [
noteEditorTopToolbar,
{
xtype: 'textfield',
name: 'title',
label: '笔记标题',
required: true
},
{
xtype: 'textareafield',
name: 'narrative',
label: '笔记内容'
},
noteEditorBottomToolbar
]
});
mainPanel = Ext.create('Ext.Panel', {
fullscreen: true,
layout : 'card',
cardAnimation : 'slide',
items: [notesListContainer, noteEditor]
});
Ext.Viewport.add(mainPanel);
}
})有兴趣学习Sencha Touch的童鞋,该sample还是一个不错的入门选择,接下来再挑选几个不错的sample来update。









受教了!呵呵!
adobe air 播放器可
在你的代码基础上改了下,可以
现在CSDN博客的API接口
你好,googlecode源
你好,googlecode源
亲,那你新上传的图片会到哪呢
亲,这个会卡的 第一段缓冲