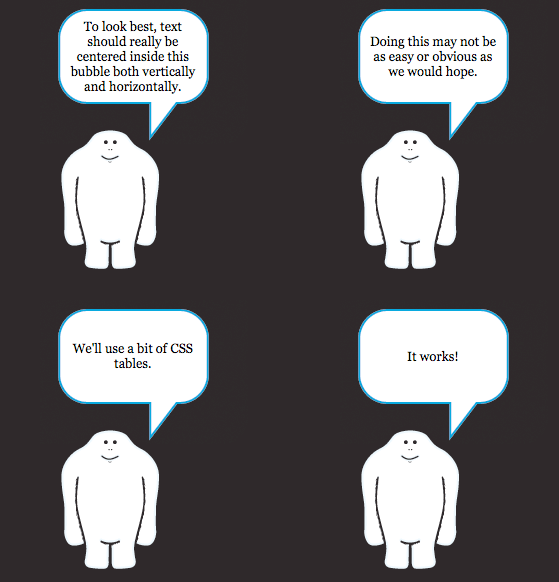
前一篇文章《CSS 元素垂直居中的 6种方法》中介绍了6种常用的利用CSS来垂直居中元素的方法,本文介绍一种多行文本垂直居中的解决方案。

Html代码
1 2 3 4 5 | <div class="area"> <div class="bubble"> <p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p> </div> </div> |
<div class="area"> <div class="bubble"> <p>To look best, text should really be centered inside this bubble both vertically and horizontally.</p> </div> </div>
CSS代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .area { width: 300px; height: 300px; background: url(../images/abe-bg.png) no-repeat; position: relative; } .bubble { position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; display: table; } .bubble p { display: table-cell; vertical-align: middle; text-align: center; } |
.area {
width: 300px;
height: 300px;
background: url(../images/abe-bg.png) no-repeat;
position: relative;
}
.bubble {
position: absolute;
left: 93px;
top: 21px;
width: 135px;
height: 84px;
display: table;
}
.bubble p {
display: table-cell;
vertical-align: middle;
text-align: center;
}上面的代码利用了table table-cell中的vertical-align: middle 属性。
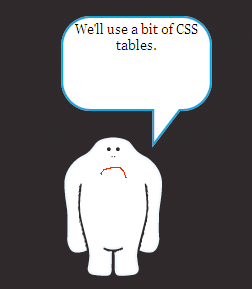
IE 8 开始支持 CSS tables,那么在IE7及以下,怎么来解决呢?

不要着急,下面提供几种解决方案:
方法1
1 2 3 4 5 6 7 8 | <!--[if lt IE 8]> <style> .bubble { position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; text-align: center;} .bubble p { position: relative; font-size: 11px; margin-top: expression(this.offsetHeight < this.parentNode.offsetHeight ? parseInt((this.parentNode.offsetHeight - this.offsetHeight) / 2) + "px" : "0"); } </style> <![endif]--> |
<!--[if lt IE 8]>
<style>
.bubble { position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; text-align: center;}
.bubble p { position: relative; font-size: 11px;
margin-top: expression(this.offsetHeight < this.parentNode.offsetHeight ? parseInt((this.parentNode.offsetHeight - this.offsetHeight) / 2) + "px" : "0");
}
</style>
<![endif]-->方法2
1 2 3 4 5 6 7 | .bubble p { position: relative; font-size: 11px; margin-top: inherit; *clear: expression( style.marginTop = "" + (offsetHeight < parentNode.offsetHeight ? parseInt((parentNode.offsetHeight - offsetHeight) / 2) + "px" : "0"), style.clear = "none", 0 ); } |
.bubble p { position: relative; font-size: 11px;
margin-top: inherit;
*clear: expression(
style.marginTop = "" + (offsetHeight < parentNode.offsetHeight ? parseInt((parentNode.offsetHeight - offsetHeight) / 2) + "px" : "0"),
style.clear = "none", 0
);
}方法3
注:需要再p标签外添加一个额外的div标签
1 2 3 4 5 6 | <!--[if lt IE 8]> <style> .bubble div { position: absolute; top:50%;} .bubble div p {position: relative; top: -50%} </style> <![endif]–> |
<!--[if lt IE 8]>
<style>
.bubble div { position: absolute; top:50%;}
.bubble div p {position: relative; top: -50%}
</style>
<![endif]–>方法4
请参见《verticalAndHorizontalAlignment》
本文介绍的几种方法都学会了(⊙_⊙)?详细内容请参见《vertically-center-multi-lined-text》。